Eine gute Website ist ein durchdachtes, strategisches System. Jedes Teil greift nahtlos in sein Gegenstück. Eine gute Website zu erstellen ist trotzdem eigentlich ganz einfach. Die Tücke steckt halt nur im Detail.
Offenes Geheimnis: Webseiten müssen gut sein, damit sie einige Sekunden angesehen werden. Damit sie gelesen werden, müssen sie sehr gut sein. Beherzigen Sie die folgenden Tipps und Hinweise, dann sind Sie auf dem besten Weg, eine sehr gute Website zu erstellen.
Grundlegende Tipps
Von einer Website, die wir besuchen, wünschen wir uns in der Regel Informationen. Diese sollen:
- Schnell zur Verfügung stehen
- Schnell zu erfassen sein
- Glaubwürdig sein
- Das richtige Maß treffen (nicht zu viel, nicht zu wenig)
Befriedigen Sie die Erwartungen Ihrer Zielgruppe
Der Besucher einer Website sammelt binnen Sekundenbruchteilen Informationen. Der erste Eindruck hält ihn auf der Seite oder lässt ihn gehen. Dieser erste Eindruck wird durch die Erwartungshaltung gefärbt. Ein Internetuser, der ein Produkt kaufen möchte, wird alle Websites sofort schließen, die nicht auf den ersten Blick als Shop zu identifizieren sind. Außerdem wird er alle Shops schließen, die ihn nicht schnell und einfach zu dem von ihm gesuchten Produkt leiten.
Man kann grob zwischen zwei Erwartungshaltungen unterscheiden. Es gibt universelle Erwartungen, die grundsätzlich an alle Websites gestellt werden und es gibt spezifische Erwartungen, die mit der aktuellen Suche des Users zusammenhängen.
Zu den universellen Erwartungen gehören:
- Übersichtlichkeit: Zentrale Elemente (Bsp: Logo, Navigation) müssen an gewohnten Stellen platziert sein. Zumindest aber so prominent, dass sie auf den ersten Blick gefunden werden.
- Gute Lesbarkeit: Textgröße, Textstrukturierung und Kontrast spielen hier die größten Rollen.
Beispiele für spezifische Erwartungen:
- Passendes Corporate Design: Bio = Naturfarben dominieren; Kinderspielzeug = knallbunte Seiten
- Große Unternehmen wirken durch das Einhalten klarer Linien seriös. Die Websites dürfen distanziert und unpersönlich wirken. Das suggeriert Professionalität. Dadurch sind Stock Fotos von Personen oder einer nicht genau erkennbaren Bürogebäude Architektur erlaubt.
- Genau das wirkt bei Einzel- und Kleinunternehmern unseriös. Hier erwartet der potentielle Kunde Persönlichkeit. Klar als Stock-Foto zu identifizierende Personenfotos nimmt der Seitenbesucher als Betrug wahr.
- …
Die Liste der spezifischen Erwartungen ist lang und variiert je nach Zielgruppe. Zum Beispiel hat die Generation Baby-Boom andere Erwartungen an eine Branche, als die Generation Y. Um ein Gefühl für die Erwartungen Ihrer Zielgruppe zu bekommen, fragen Sie Ihre Kunden. Für Neuaufbau oder Redesign einer Website lohnt sich eine Mini-Marktforschung. Auch ein Blick auf die Websites Ihrer erfolgreichsten Konkurrenten kann Ihnen helfen.
Wenn Sie die Erwartungen Ihrer potentiellen Kunden befriedigen, haben Sie einen riesigen Schritt getan – Sie gewinnen an Glaubwürdigkeit und werden als professionell wahrgenommen.
Text Tipps
Ja, Text kommt vor Design. Und das ist der einzige Tipp, den ich Ihnen in Punkto Text an dieser Stelle mitgeben möchte.
Warum erst der Text? Es gibt verschiedene Versionen von „sieht geil aus“, aber nur eine Version der optimalen Besucherführung. Und die gibt der Text vor und das Design unterstützt lediglich.
Ihre Texte verfolgen ein Ziel. Sie gehen auf den potentiellen Kunden zu, nehmen seine Hand und führen ihn zur gewünschten Reaktion. Das Design ist der Mechanismus, mit dessen Hilfe der Text ausgeliefert wird. Wenn Sie den Weg kennen, können Sie das Design so einsetzen, das es führt und nicht blockiert.
Ergo: legen Sie erst den User Flow fest und welche Informationen Sie wie ausführlich bringen müssen. Wo müssen Sie Ihre Zielgruppe abholen? Welcher „Köder“ ist nötig, damit man Ihnen die Hand reicht? Wohin wollen Sie die User führen? Welche Zwischenschritte benötigen Sie? Gewichten Sie Ihre Textabschnitte. Was muss besonders hervorgehoben werden?
Wenn Sie Ihren Text festgelegt haben, geht es nahtlos ins Design über.
Design Tipps
Anordnung der Elemente
Bei der Gewichtung Ihrer Texte haben Sie bereits festgelegt, was in den Fokus gestellt werden muss. Überlegen Sie jetzt, ob diese Absätze durch eine Bildsprache (Key Visuals) ergänzt werden können. Bilder sind schneller und intuitiver zu erfassen und helfen dem User bei der Orientierung. Außerdem bleiben sie länger in der Erinnerung. Natürlich muss die Bildsprache dafür klar und eindeutig sein und die richtige Assoziation hervorrufen.
Welche Aspekte müssen in welche AOI (Area of Interest) platziert werden, um maximal zur Geltung gebracht zu werden? Welche Aspekte sollten nebeneinander stehen, welche lieber deutlich voneinander getrennt werden?
Dabei gilt es vor allem zwei Dinge zu berücksichtigen:
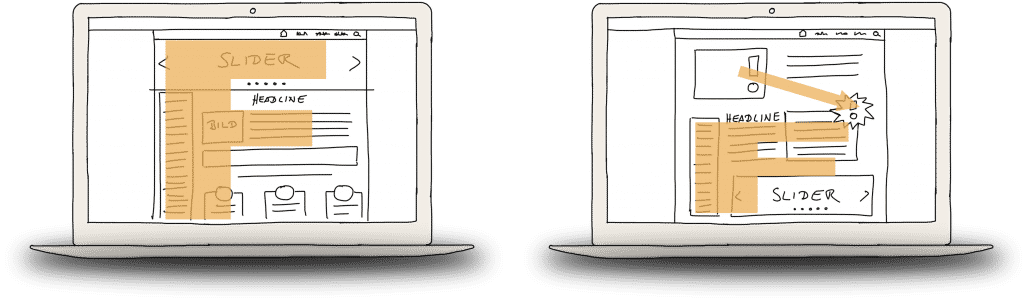
- F-Form. Im westlichen Raum startet der Blick zwangsläufig in der linken oberen Ecke. Der weitere Blickverlauf auf einer Website ist zwar nicht strikt zeilenweise, folgt allerdings grob einer F-Form. Folgt auch Ihr Content diesem Verlauf, helfen Sie Ihrem Kunden alle Informationen in der richtigen Reihenfolge zu scannen. Wenn Sie ein weiter entferntes Element zu stark hervorheben, besteht die Gefahr, dass der Blick des Users dorthin gelenkt wird und einige Informationen im wahrsten Sinne des Wortes übersprungen werden. In der rechten Abbildung zum Beispiel ist die Wahrscheinlichkeit sehr hoch, dass der Text in der rechten oberen Ecke nicht wahrgenommen wird.

Wir haben uns im Web daran gewöhnt, dass einzelne Happen konsumiert werden können und so wird der Blick vom nächst interessanteren Element angezogen. Bauen Ihre Inhalte aufeinander auf, sollten sie in einem optischen Fluss sein. Geben Sie dem User eine Richtung und eine Spur. Und die Informationen, die er an den Stellen erwartet. - Wenn Sie ein responsive Design verwenden, überprüfen Sie, wo die Abschnitte auf einem Mobilgerät dargestellt werden. Platziert man zum Beispiel eine Information in der Sidebar, damit sie immer oben neben dem Content erscheint, erlebt man eine böse Überraschung. Die meisten responsive Designs sortieren die Sidebar auf mobilen Geräten unter den Content. Und schon sitzt Ihre wichtige Info am Bodensatz der mobilen Version. Bye-bye my love, mach‘et jot.
Farbschema und Banner-Blindness
Sollten Sie nicht durch ein Corporate Design gebunden sein, dürfen Sie sich Farben aussuchen. Beschränken Sie sich auf fünf Farben und achten Sie auf ein harmonisches Gesamtbild. Es gibt diverse kostenlose Tools und Datenbanken (z. B. von Adobe), die sie dabei unterstützen können.
Warum eine einheitliche Farbgebung so wichtig ist
Das menschliche Gehirn ist evolutiv darauf gedrillt, irrelevante Informationen gar nicht erst zu verarbeiten. Sonst würden wir in einem Chaos von Sinnesinformationen versinken. Werbebanner sind ein neueres Opfer dieses Systems. Wir nehmen sie nicht mehr wahr. Dieses Phänomen der Banner-Blindness betrifft jedoch leider auch Elemente, die auf einer Website besonders hervorgehoben werden sollen. Achten Sie daher darauf, dass Hervorhebungen zum allgemeinen Design passen und dadurch intuitiv als dazugehörig wahrgenommen werden. Sonst denken die Gehirne Ihrer Websitebesucher, es wären Werbebanner.
Foto Tipps
Fotos müssen sich in das Gesamtdesign einfügen. Sonst wirken sie deplatziert. Ausnahme sind Produktfotos. Sie haben sich überall ihren Platz verdient, da wir die Artikel kaufen wollen. Für Fotos, die Inhalt und Design unterstützen sollen, sieht das anders aus. Verwenden Sie zum Beispiel in erster Linie gedeckte Farben, wirkt ein knalliges Bild wie ein Fremdkörper.
Generell gilt: Fotos sollten zum Kontext passen und den Inhalt stützen. Ganz plump: wenn sich die Website mit Hunden beschäftigt, haben Katzen auf den Bildern nur etwas zu suchen, wenn sie von einem Hund gejagt werden und das Thema „Hund jagt Katze“ ist.
Fotos von Personen
Es gibt zwei Thesen, die vehement vertreten werden:
- Fotos von Personen und insbesondere von Gesichtern ziehen Aufmerksamkeit auf sich.
- Fotos von Personen oder Gesichtern ziehen keine besondere Aufmerksamkeit.
Wie so oft liegt die Wahrheit dazwischen. Es kommt auf den Kontext an – und auf die Art der Bilder.
Kontext 1: Interessiert man sich für die Personen hinter einem Unternehmen und findet authentische Bilder, sieht man sie sich an. Findet man Stock-Fotos, ist man pissed. Man schaltet auf „überflüssige/falsche Information“ und wird die Bilder ignorieren.
Kontext 2: Wird nach emotional besetzten Informationen gesucht, scannt man die Bilder nach den Gesichtsausdrücken der Personen. Selbst dann, wenn man sich nur dafür interessiert, ob der Wasserkocher seinen Besitzer glücklich macht.
Faustregel: kontextunabhängige „Ersatzpersonen“ werden ignoriert. Der Mensch ist nicht dumm. Er erkennt intuitiv Zusammenhänge in Informationen und ignoriert alles, was keine zusätzliche Information bietet. Fremde Personen ohne Bezug zur Sache sind irrelevant und werden ausgeblendet.
Fotos und responsive Design
Vollformatige Bilder, ob Header oder Sektionshintergrund, werden bei responsiven Designs nicht immer optimal gesetzt. Einige Themes stellen auf Mobilgeräten den mittleren Bereich dar, andere beginnen oben links. So oder so gehen Teile der Bildinformation verloren. Kontrollieren Sie welche Darstellung von Ihrem Theme verwendet wird und wählen Sie Ihre Bilder dementsprechend aus. Über 65% der Seitenaufrufe erfolgt inzwischen über Mobilgeräte. Tendenz steigend. Achten Sie darauf, dass auch Ihre mobilen Kunden das sehen, was sie sehen sollen.
Fazit
Das Design wird durch den Inhalt vorgegeben. Für eine wirklich gute Website müssen sich beide ergänzen und den Ansprüchen und Erwartungen der User entsprechen. Es klingt ganz einfach und kostet doch unglaublich viel Zeit in der Vorbereitung, wenn allen Aspekten Rechnung getragen werden soll.